Jones Snowboards
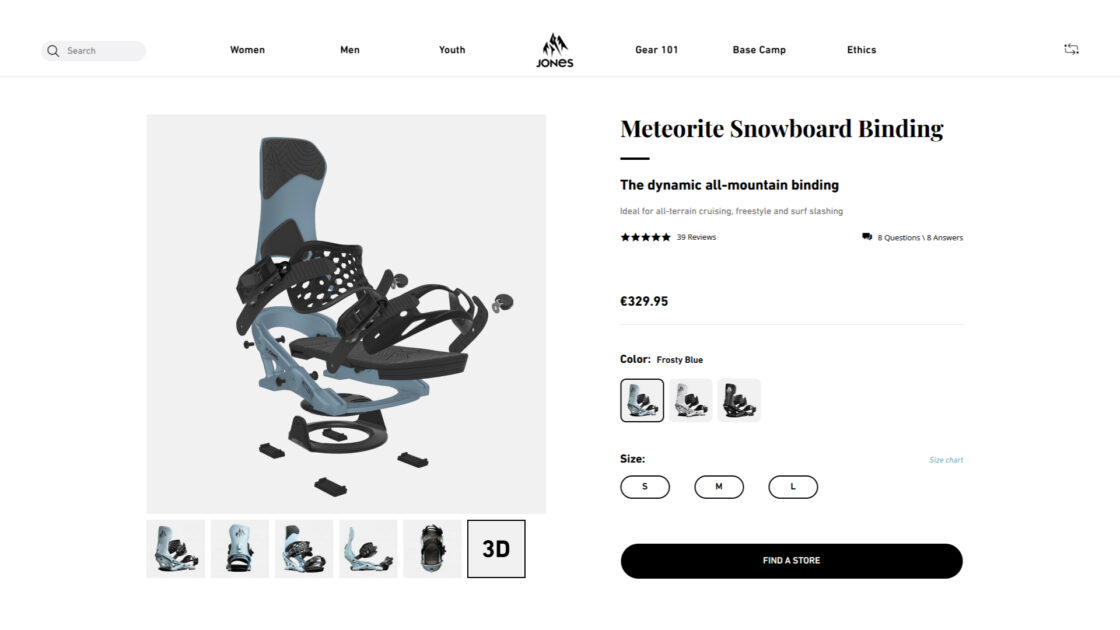
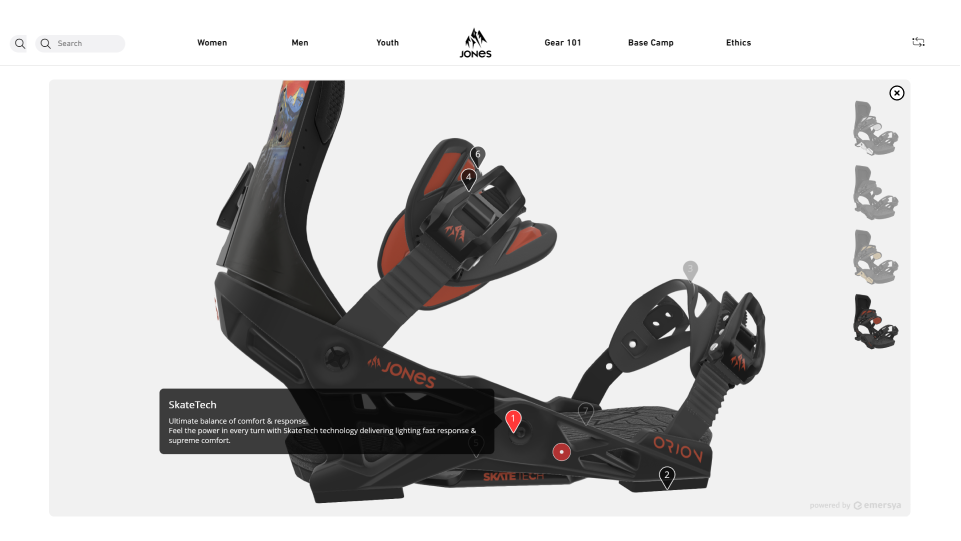
Visualize bindings from any angle
Learn about features through annotations
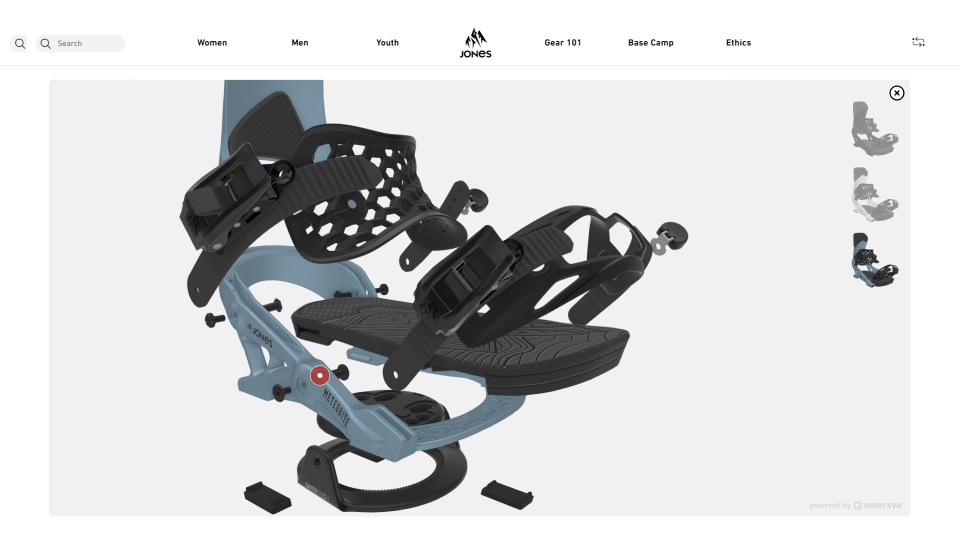
Explore components through exploded view

Presenting highly technical products online
Jones is an innovator of high performance and sustainably-made snowboarding gear. The Jones brand was born from renowned freeride snowboarder Jeremy Jones. His goal was “to make the ultimate snowboarding gear that balances unmatched performance and durability with industry leading sustainable manufacturing practices.” They use cutting edge materials and ground-breaking construction techniques to offer game-changing products that leave less impact on the environment.
Snowboard bindings are highly technical and intricate products. So it requires at least 5-6 photo shots from different angles to enable consumers to view the different product parts. JONES had experimented with creating 360° photos in the past, to allow online shoppers to look all the way around the bindings. While this feature improved product page visits and proved popular, the brand aimed to further empower their customers to interact directly with their products and actively discover their technical features. They continued to look for a way to create eye-catching and ultra-realistic product presentations that generate customer engagement.
Interview with
Antoine Floquet
Senior Product Line Manager & Product Development Engineer
The greatest added value Emersya offers is the quality of their technology – the level of rendering quality the 3D viewer is capable of producing without affecting the fluidity of interaction with the 3D model. That’s awesome and the tool is great. This is closely followed by the ease of integration which is an incredible advantage.
Challenges
Offer a premium shopping experience by empowering consumers to interact directly with products
Provide clear product annotations for technical features
Show an exploded view of the product components
Reduce time and costs of creating product visuals
Showcase products with the highest level of detail and realism
Implement digital tools for product conception
Solution
JONES chose to use the Emersya platform to create Interactive 3D product presentations for their website.
Online shoppers can explore the product from every angle and enjoy unlimited, high definition zoom to take a closer look at the intricate details.
They can actively learn more about the key product features and technology thanks to the dynamic annotations.
Customers can also trigger a real-time animation to explode the product into its separate components. It provides a unique level of insight into how the bindings are put together.
Preparing the 3d models
JONES develop CAD models (computer aided design) for their different product parts. They were able to use the CAD models as a starting point for creating optimized polygonal models, the format required for photorealistic online product presentation.
The CAD models for the separate binding components were converted then assembled, adjusted and optimized in polygonal modelling software. The models for each binding were then uploaded onto the Emersya Platform for rendering.
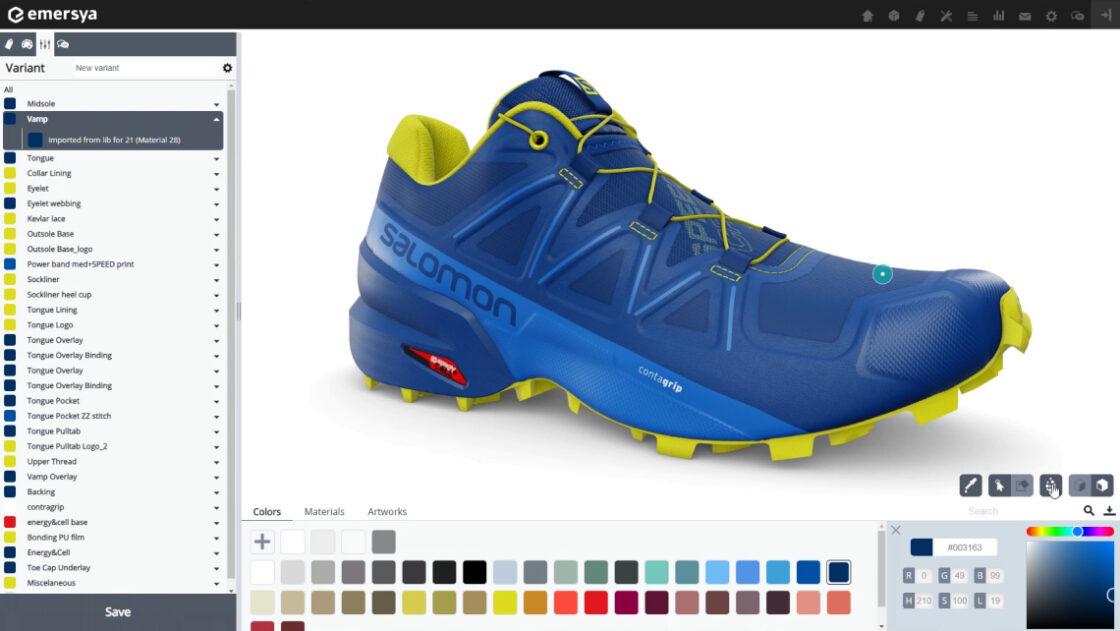
Ultra-realistic real-time 3D rendering
To get an ultra-realistic look and feel, high resolution textures were applied and advanced rendering parameters were defined using Emersya’s physically based rendering engine.
According to Antoine Floquet, Senior Product Line Manager & Product Development Engineer, JONES were impressed with the result:
The rendering is excellent. The lighting is good and the look and feel of the materials is excellent – it’s really close to the actual product! […] I think Emersya definitely met the level of quality we asked for and I don’t get the impression that the experience is slow to load. It’s more than acceptable for me, it’s awesome!
Integrating the 3D viewers
Emersya’s platform creates a unique url for loading the experiences into Emersya’s Interactive 3D viewer, in any web browser. JONES was able to embed the interactive content in their website using a simple iframe. As their website has been developed 100% in-house, the IT team’s skepticism quickly turned to joy when they found out that the 3D viewers could be integrated in a few clicks:
I can’t tell you how thrilled they were! They wanted to congratulate you on developing something that really is extremely easy to embed in pretty much any website.

Interactive 3D for eCommerce
Currently JONES products are sold through retailer stores. One of the main reasons that JONES decided to integrate Interactive 3D product experiences into their website is to be able to start selling online. As Antoine Floquet explains:
In order to sell products online, you have to convince customers, you must be able to provide them with complete reassurance. Allowing them to visualize 100% of all product components is essential for conversion. We believe that using Emersya’s solutions is one of the key factors to succeed in generating online sales.
We are absolutely convinced as, simply put, the more attractive and amusing a web page is, the more people want to spend time on the site. If they see one product that is fun, […] cool to move around, to interact with, they are going to want to check out the next product, they’ll explore a whole category of products just to be able to play with the [3D] experiences more. So it’s clear to me that the number of visits and time spent on different pages of the site are going to explode!
The exploded view is a huge plus. Personally, I find just the ability to explore the product freely super cool, but the 3D animation created an extra Wow effect. The annotations – the fact that you can show little pop-ups with text on the different product parts – proved to be a very relevant and popular feature.

Interactive 3D for Product Development
Another reason for JONES creating Interactive 3D experiences for their products was to be able to streamline and optimize their product development processes and reduce the time and cost of generating product images. They aim to use 3D and the Emersya Platform to create all their product visuals by 2025.
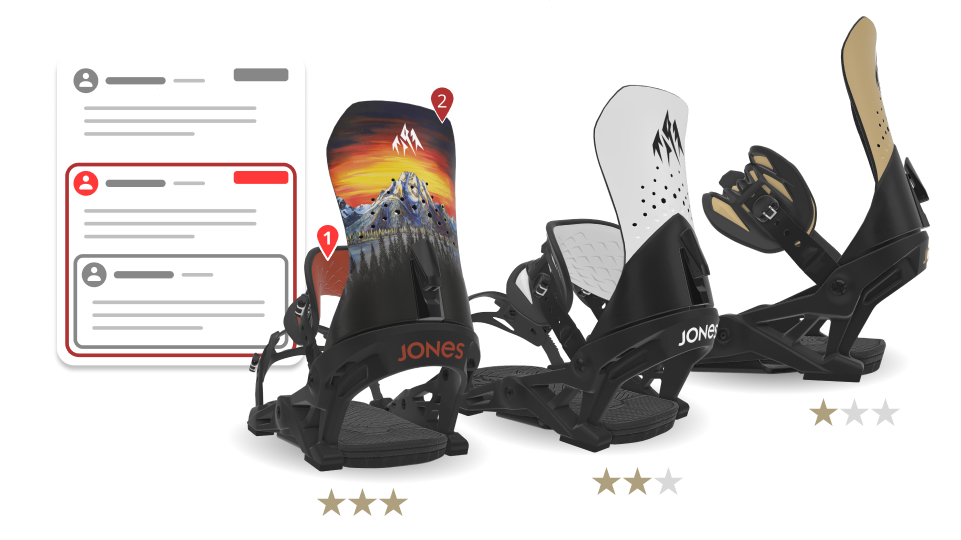
Up until now, the JONES marketing team would organize photo shoots once the first physical prototypes of the new collection had been signed off. They would need to shoot photos from multiple view points for each of the colorways, for every product in the new collection. As there are a lot of the same components used in their different bindings, like buckles, ladders or hardware, the product development team can model a component once in 3D and use it in all the other models. This not only enables them to reduce time and costs but also the accuracy of their visuals as they can update them quickly and easily when last minute changes are made to the product design (something that is often not possible with photos).
JONES plan to use Emersya’s Collaborative Design solution in the future to design the different colorways for their new collections online, in Interactive 3D. The solution comes into play in the final stages of product development to empower design teams to preview their 3D prototypes online and apply different colors, graphics and finishes in real-time. They can easily share and discuss their designs with colleagues from different departments via the platform, or even with distributors by sending them a link to the Interactive 3D preview. Once a collection has been validated, the marketing team can already start generating product visuals, long before they receive a physical product sample.

With Emersya, we have a product development tool, for the cosmetic stage, and a visualization tool for the website, with the possibility to generate renders one year ahead of schedule. We will be able to move the asset creation schedule forward considerably. Instead of receiving the photos of the new products in October and having to rush to prepare the site update for a month later, now we will be able to prepare the product pages for the bindings almost a year in advance.
About the company
Jones is an innovator of high performance and sustainably made gear for snowboarding and winter backcountry adventures.
Jones Snowboards is now part of the Nidecker Group
Learn more
Drive omni-channel consumer engagement with real-time 3D viewers