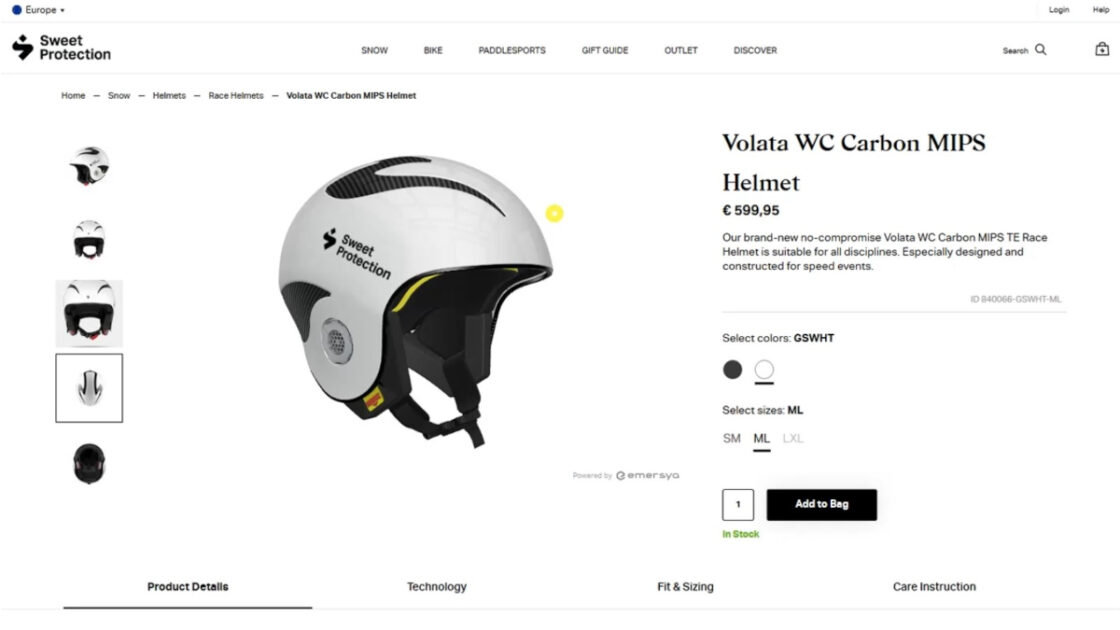
Explore product online in Interactive 3D
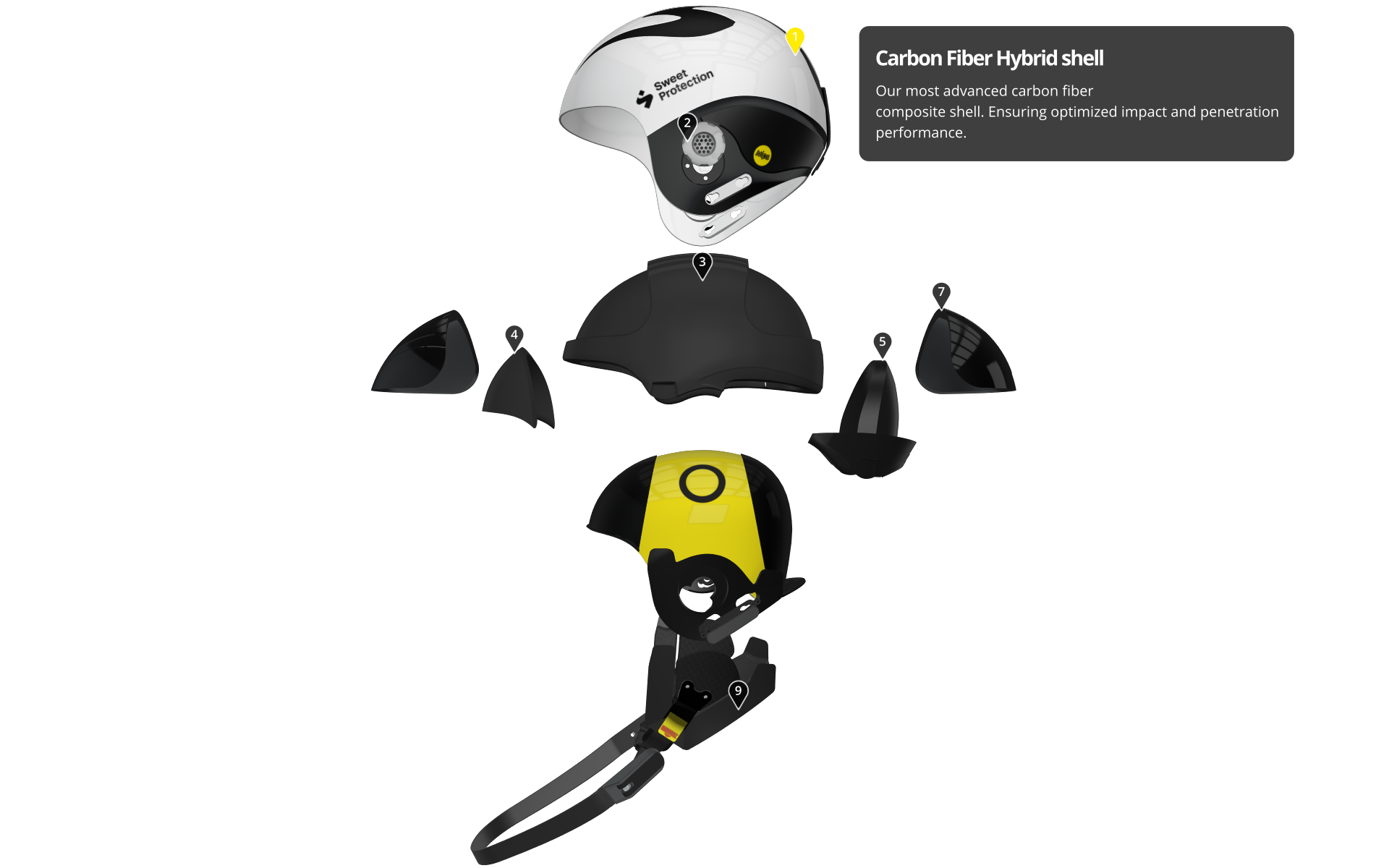
Learn about features through annotations
Discover components through exploded view

Sweet Protection were looking for a way to demonstrate the product technology they built into their new range of carbon helmets. They chose to provide their online customers with an engaging way to explore the innovative and unique product design, by offering exploded views in interactive 3D and detailed annotations.
Present the internal components of the product
Allow customers to explore the product design & features from every angle and in great detail
Provide insights into the innovative product technology
Create more engaging product content to be shared with distributors
Using the 3D animation feature on the Emersya platform, Sweet Protection were able to create an exploded view of their helmets. The real-time animation was created by simply preparing a simultaneous displacement of all of the different parts that make up the helmets. A displacement in the opposite direction was created for each part in order to put the helmet back together.

The exploded view is triggered directly by the user, making the experience more engaging and allowing the customer to explore both the outside and inside of the helmet. The interactive multi-language annotations provide customers with detailed insights into each part of the product in the exploded position. These real-time 3D animations empower online customers to freely explore the innovative design of the product and help them to better understand the advantages of the product technologies.

Emersya’s platform creates a unique url for loading the experiences in any web browser. Sweet Protection were able to embed the interactive content in their website using a simple iframe. They were also able to share the embed code with their distributors so that they too could embed the experiences on their own websites. This offers enriched content to online consumers across Sweet Protection’s retail network, with the possibility to track the level of consumer engagement on the different embed websites.
Sweet Protection blends industry-leading innovation with the finest craftsmanship available to create the safest and most advanced helmets, eyewear, protective gear and apparel.
Drive omni-channel consumer engagement with real-time 3D viewers
Contact us today and let our expert team guide you towards future-proof solutions for your challenges

Our team will be in contact shortly.