Provide interactive online tutorials
Offer full 3D visualization & deep zoom
Demonstrate products with 3D animations

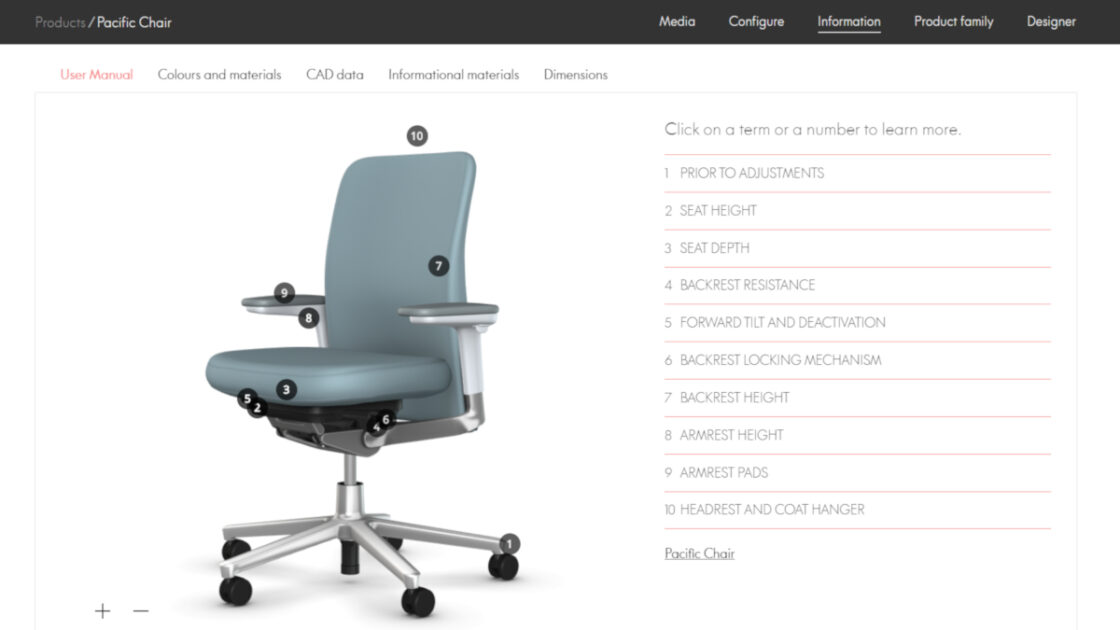
Vitra were looking to create a more engaging and interactive user manual for their ergonomic office chairs in order to demonstrate how they should be properly adjusted for optimal posture and maximum comfort in the work place.
Provide an interactive demonstration of how to adjust the different product parts
Enable online customers to view the products from all angles and with deep zoom
Offer a more engaging product story-telling experience for online customers
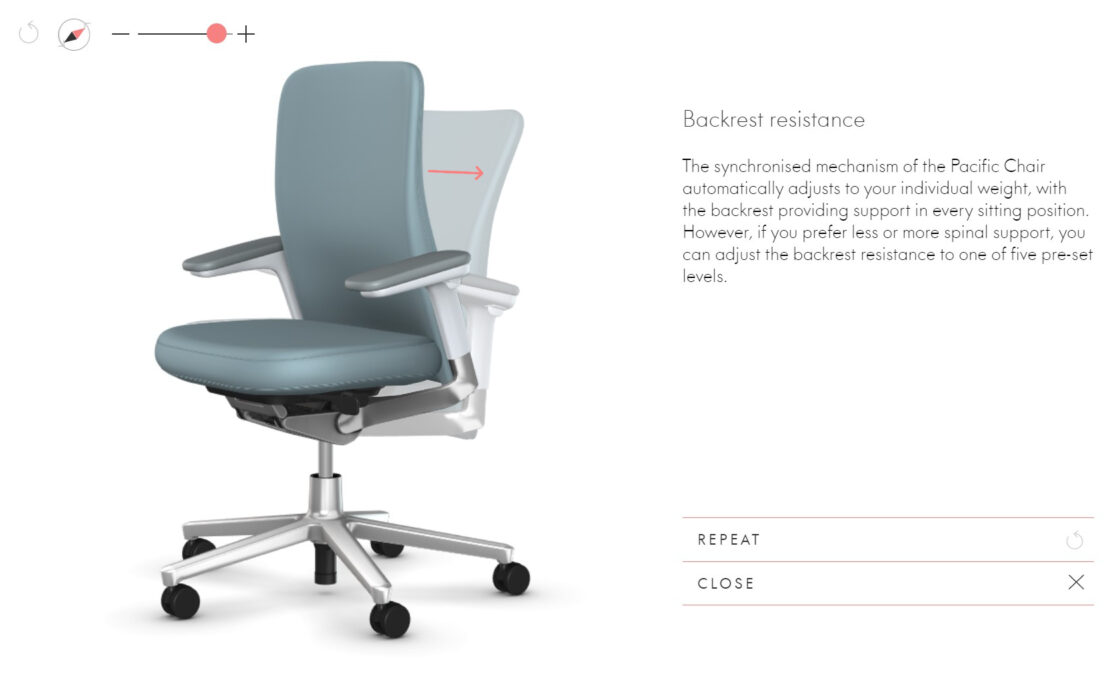
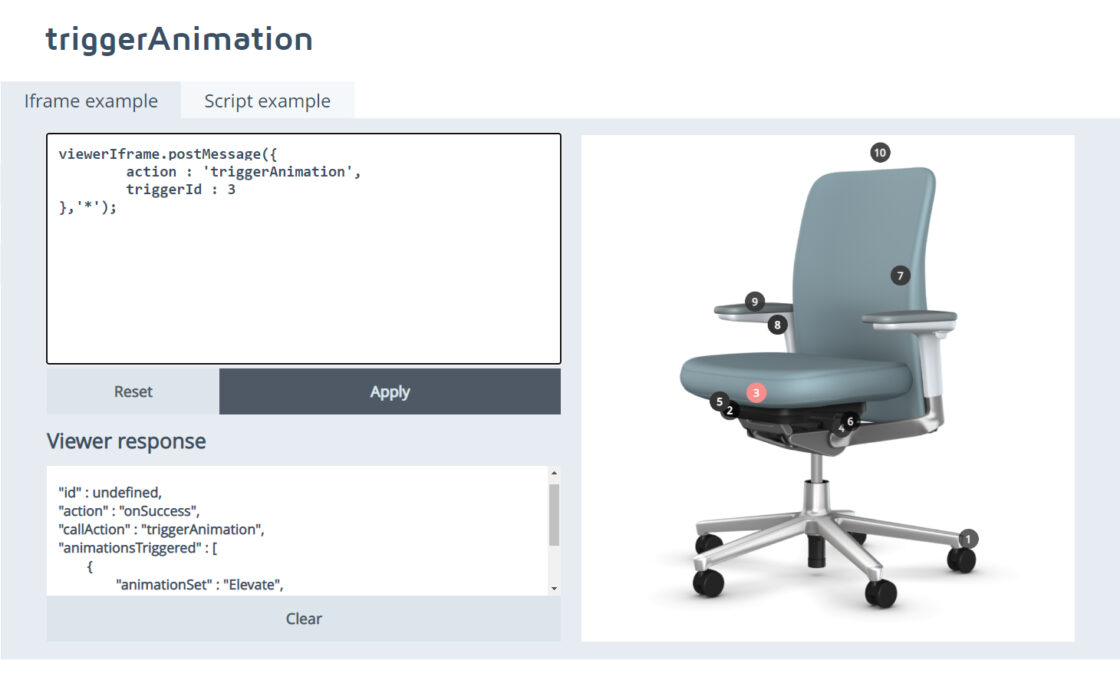
With Emersya’s technology, Vitra were able to create triggered animations to demonstrate how to use the different mechanisms and product features of their office chairs. These real time 3D animations help online customers to better understand how to correctly adjust the chair according to their preferences and to ensure correct posture at work.
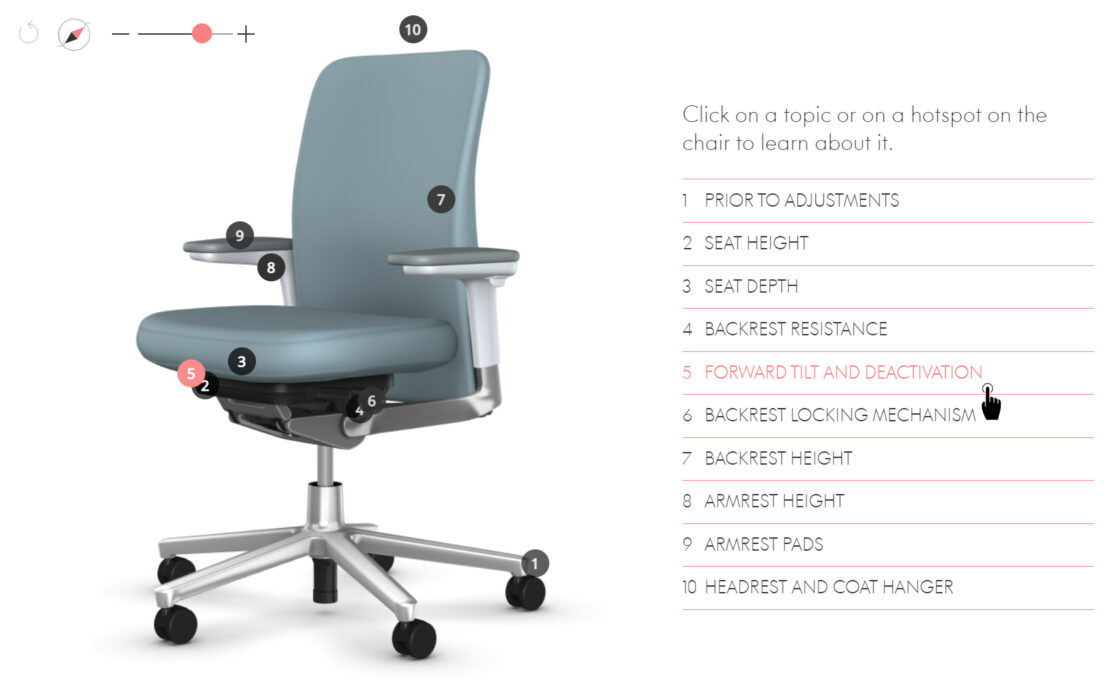
The animations can be triggered directly by the customer in the 3D viewer by clicking on the numbered hotspots placed on the different parts of the chair. These numbers correspond to the topics of the User Instructions in the interactive tutorial interface.

This provides the customer with the freedom to navigate the tutorial experience as they wish, either using the menu provided or by directly interacting with the 3D model. Each topic and hotspot explains how a specific part of the chair can be adjusted both through real-time 3D animations and a text description shown on the tutorial interface.
When the animation has finished playing customers can continue to explore the chair in Interactive 3D from every angle and zoom in to see the material details and the components.

The customer can also trigger the animations by clicking on one of the topics directly as the 3D viewer and the tutorial interface are seamlessly connected thanks to Emersya’s API.

Vitra is a Swiss manufacturer of designer furniture for the office, public spaces and the home.
Drive omni-channel consumer engagement with real-time 3D viewers
Contact us today and let our expert team guide you towards future-proof solutions for your challenges

Our team will be in contact shortly.